I had the chance to collaborate once again with Voilà on a scrollytelling project for CPP Investments about their goals to be carbon neutral. I'm pretty good at animating gooey blobs now. Try it here and see how it was done: https://chezvoila.com/project/changingworld/
bIOVISUALIZE
10/31/2023
9/30/2023
The Strasbourg shooting
I illustrated a long-form article about the shooting on the Christmas market in Strasbourg. It was a collaboration with the excellent Le Lab des DNA et de L'Alsace with Emmanuel Viau's team.
7/30/2022
Climate change viz with Voilà
I had the chance to collaborate once again with Voilà on a scrollytelling project for the Canadian Climate Institute about the cost of climate change on the infrastructures. I helped with the scrolling animations. Try it here and see how it was done: https://chezvoila.com/project/infrastructure/
1/10/2022
Crash du Mont Sainte-Odile
I illustrated a long-form article about the crash of Mount Sainte-Odile. It was a collaboration with the excellent Le Lab des DNA et de L'Alsace with Emmanuel Viau's team.
(Paywalled) https://www.dna.fr/faits-divers-justice/2022/01/17/une-histoire-vraie-dans-le-cockpit-de-l-airbus
12/01/2021
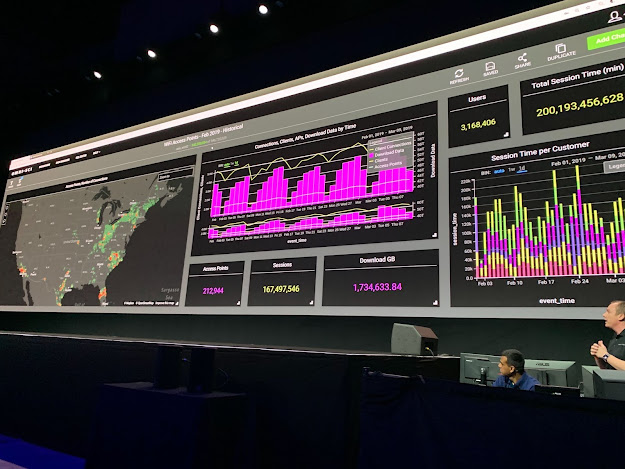
Interactive dashboard for political surveys with Voilà
I had the chance to collaborate with Voilà on a dashboard project for an important client doing political surveys analytics. I can't disclose much about it. But it was a nice collaboration on a tool to filter stacked viz.
3/08/2021
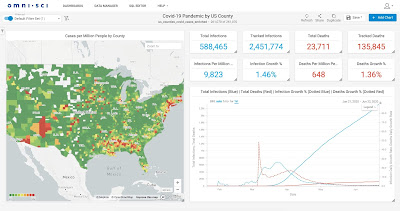
Camp Fire project
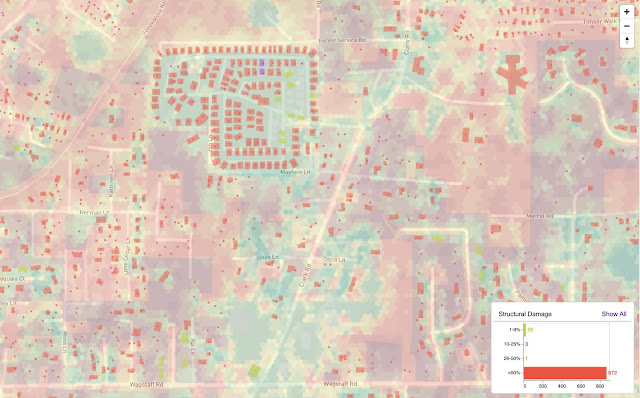
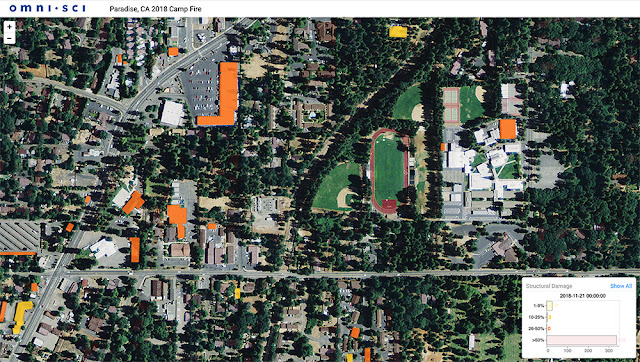
We made a prototype to visualize the 2018 Camp Fire, "the most destructive wildfire in California's history, and the most expensive natural disaster in the world in 2018 in terms of insured losses" [Wikipedia].
The Landsat pictures are stunning.

We needed a precise view of fire damage with vegetation fire index as a context.

The dataset is pretty big, but zooming and filtering on large dataset on maps is one strength of the OmniSci platform. So we can filter by damage level and zoom down to individual buildings.

Switching to a sattelite basemap, we can see how much the shapefiles match the buildings. This tool could be used in rescue missions or even to prevent fires in the future by scheduling maintenance or turning off parts of the electrical grid in high-risk areas.

3/06/2021
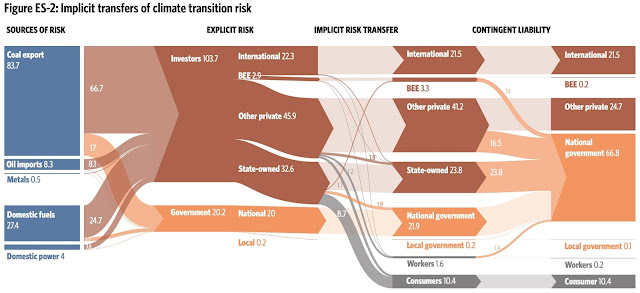
Sankey from a Google Sheet


3/05/2021
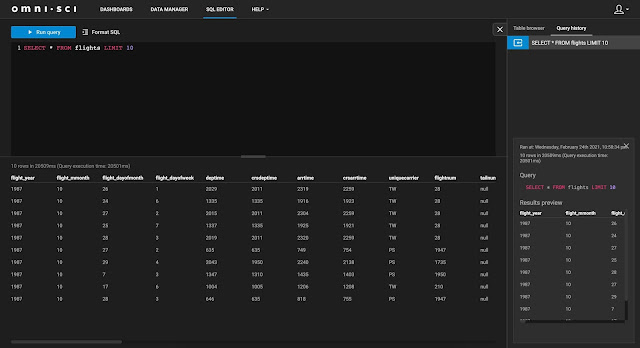
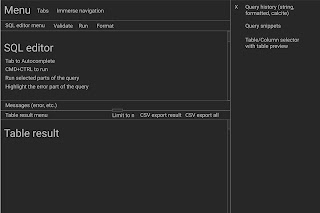
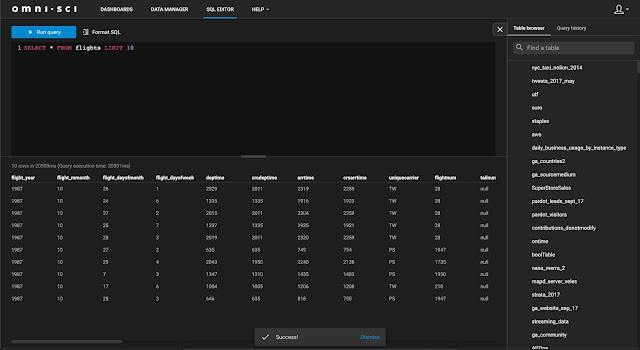
SQL Editor redesign

We needed some new functionalities like:
- Better syntax highlighting, autocomplete, SQL formatting and validation
- Better table/column browser with filtering
- Query history with preview data
- Reusable query snippets
- Run multiple queries in the same context instead of notebook-style
- Notifications
- Shapefile query results
So after the phase of requirements gathering and research, we started wireframing.




3/04/2021
Seashell pattern generator

2/14/2021
D3.js 10th anniversary website
I started a simple website for the 10th anniversary of D3.js. For the occasion, I made an interactive timeline listing some key moments, like our first tutorial, website, gallery, event, etc. I started a newsletter that I was not able to manage for long.
2/03/2021
Blip!
I'm doing a lot of scientific projects and tinkering with my kids. We started a blog to document them a while ago. It currently has more than 90 projects and counting. Check it out: http://www.blipblip.net/.

1/15/2021
Looking back at my 1st project as Product designer at OmniSci



9/20/2020
Graphiques Dégénérés: An Exhibition of Datavis Failures

A common language for product specifications

9/19/2020
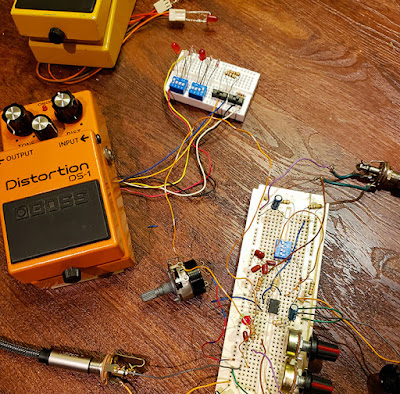
Get started making and modding guitar pedals for cheap

9/18/2020
Modding the Orange Boss and Peavey amp to sound like my 90's rig

4/12/2020
Modding a 18$ Tube Screamer clone
6/01/2018
3/17/2017
Insights from designing Datahub UI
D3 Modular

3/01/2017
Chart optimization
6/03/2016
Estonian diaspora visualization for the President
3/07/2016
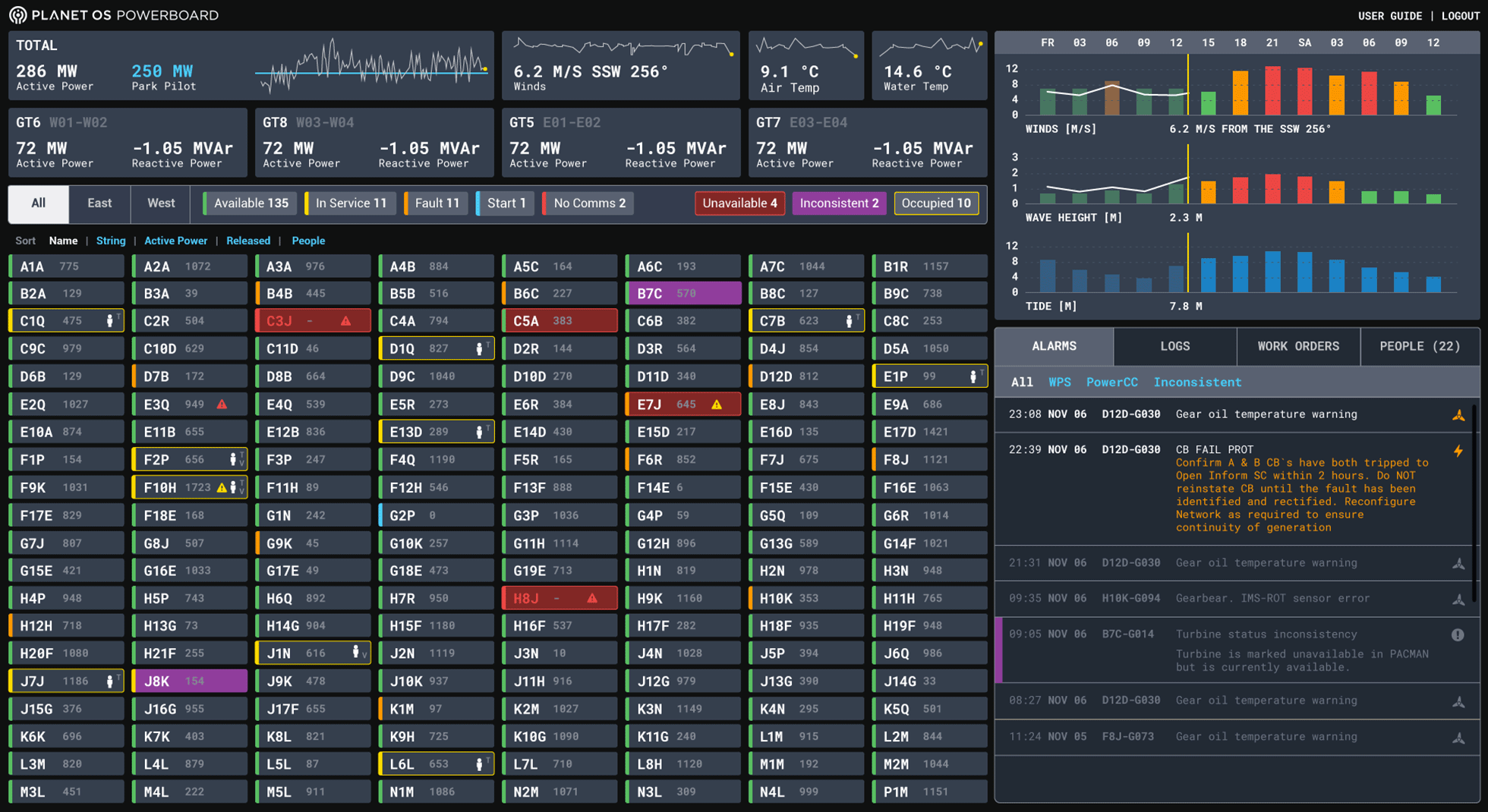
Planet OS Exchange
I learned a lot about maps visualization and sensor data. Here is an early prototype.
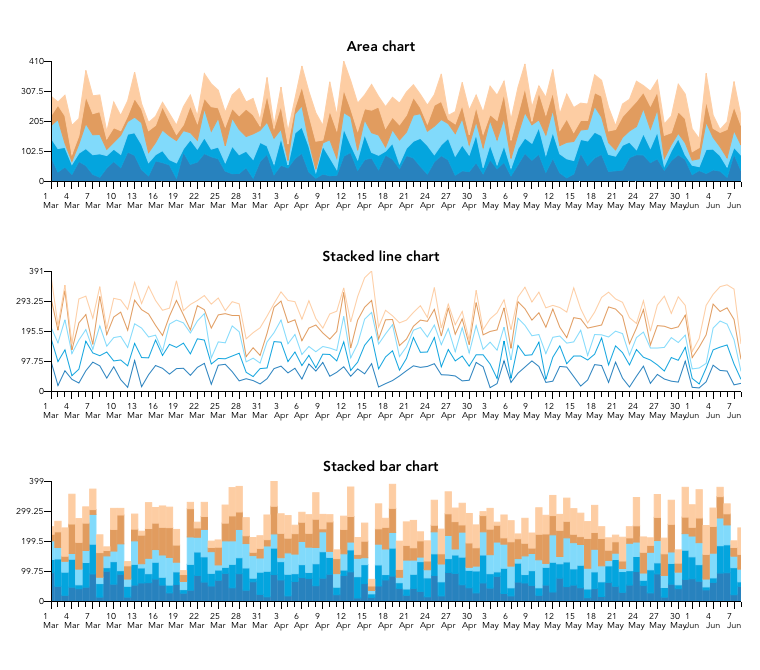
That's where I developed Cirrus.js. Most data we currently have is raster data, but there's always the occasional time series.
And temporal coverage chart.
But most of the visualization work is on map polygons and raster data. Here is for example a screenshot of the colour palette dropdown.
3/04/2016
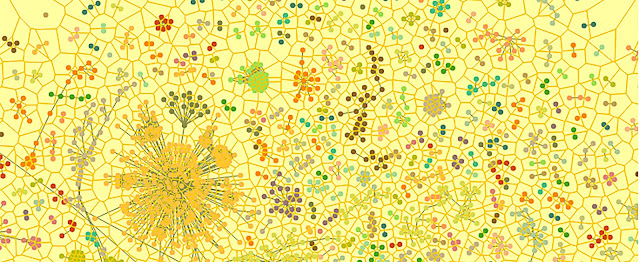
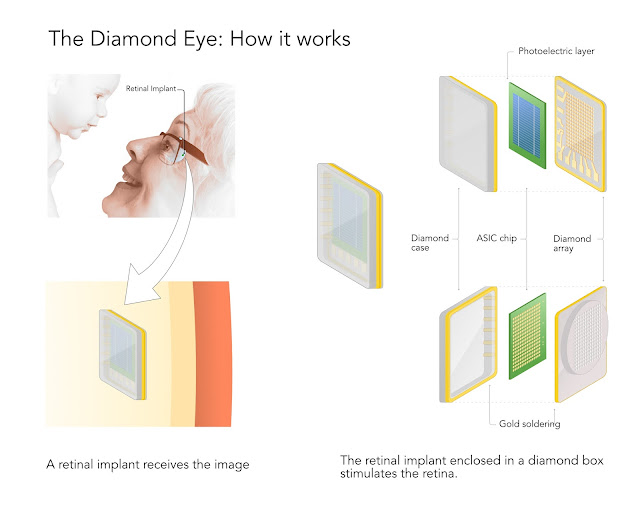
Bionic eyes
The visualization below is interactive!

Radviz
The visualization below is interactive!
1/12/2016
Histogram equalization
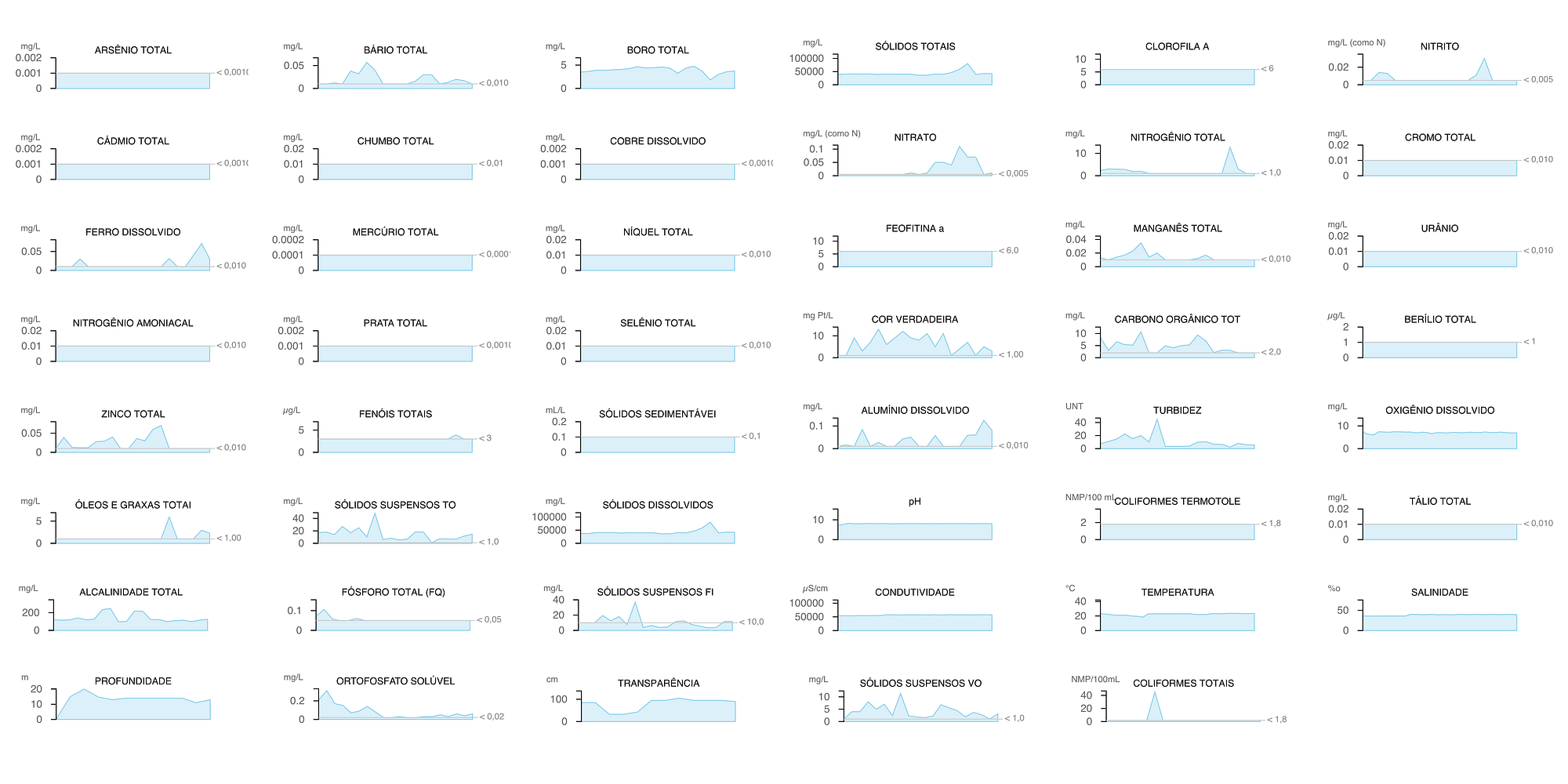
Temperature-salinity plot
Food security visualization
1/11/2016
1/10/2016
Cirrus.js